728x90
반응형
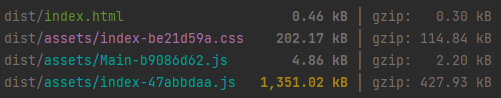
하나로 빌드 되는 큰 파일을 작게 나누어 필요한 파일을 필요한 때 불러와 렌더링 속도 개선
1. manualChunks
모든 코드를 미리 로드하는 대신 필요에 따라 작은 청크로 분할하는 기능으로 초기 로드 지연을 줄이고,
사용자가 다운로드해야 하는 소스의 양을 줄일 수 있습니다.


Configuration Options | Rollup
rollupjs.org
vite.config.ts
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
build: {
rollupOptions: {
output: {
manualChunks: id => {
if (id.includes('node_modules')) {
const module = id.split('node_modules/').pop().split('/')[0];
return `vendor/${module}`;
}
},
},
},
},
});1. manualChunks에 id가 함수에 전달됩니다.
C:/project/node_modules/lodash/_ListCache.js
C:/project/node_modules/lodash/_stackClear.js
C:/project/node_modules/lodash/_stackDelete.js
C:/project/node_modules/lodash/_stackGet.js
C:/project/node_modules/lodash/_stackHas.js
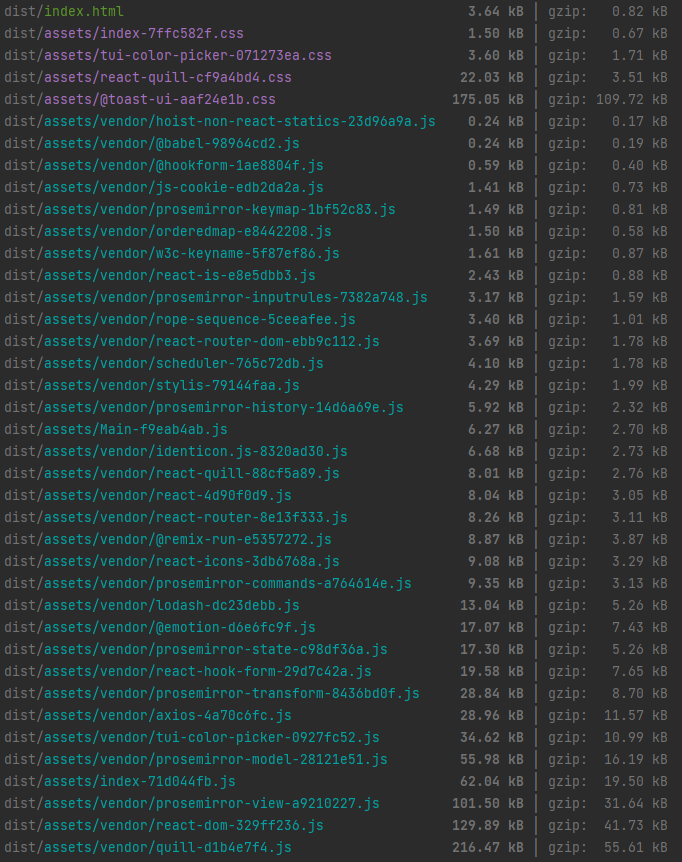
C:/project/node_modules/lodash/_stackSet.js2. 문자열이 반환되면 모듈과 모든 해당 종속성이 지정된 이름의 수동 청크에 추가됩니다.
예를 들어 다음은 node_modules 내부에 모든 종속성을 포함하는 청크를 생성합니다.
return `vendor/${module}` ==> dist/vendor/lodash-dc23debb.js
Dynamic Import / Lazy Loading - 코드 스플리팅[Code Splitting]
코드 스플리팅 코드를 다양한 번들로 분할하고, 요청에 따라 로드하여 사용자가 필요할 때에 필요한 코드만 사용할 수 있습니다. 더 작은 번들을 만들고 리소스 우선순위를 올바르게 제어하기
arkhyeon.tistory.com
728x90
반응형
'React' 카테고리의 다른 글
| useEffect no dependency (0) | 2023.11.14 |
|---|---|
| React Javascript WebSocket - Server 포함 (0) | 2023.10.31 |
| Dynamic Import / Lazy Loading - 코드 스플리팅[Code Splitting] (0) | 2023.09.07 |
| Compound Component 패턴 (0) | 2023.07.12 |
| React createPortal(Modal Component) (0) | 2023.07.11 |