728x90
반응형
코드 스플리팅
코드를 다양한 번들로 분할하고, 요청에 따라 로드하여 사용자가 필요할 때에 필요한 코드만 사용할 수 있습니다.
더 작은 번들을 만들고 리소스 우선순위를 올바르게 제어하기 위해서 사용하며, 잘 활용하면 SPA의 단점인 로딩 시간을 절약할 수 있습니다.
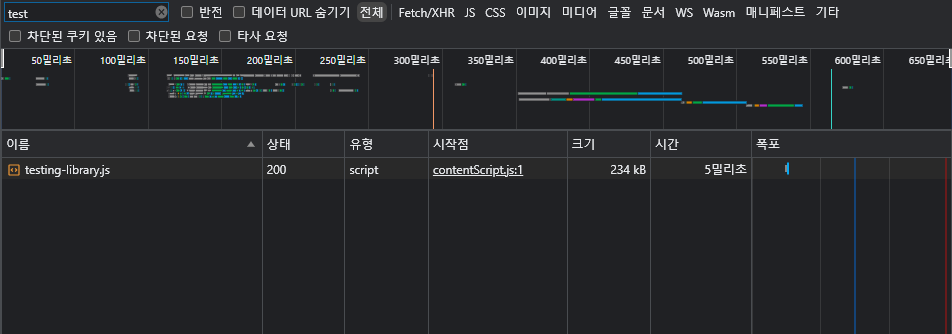
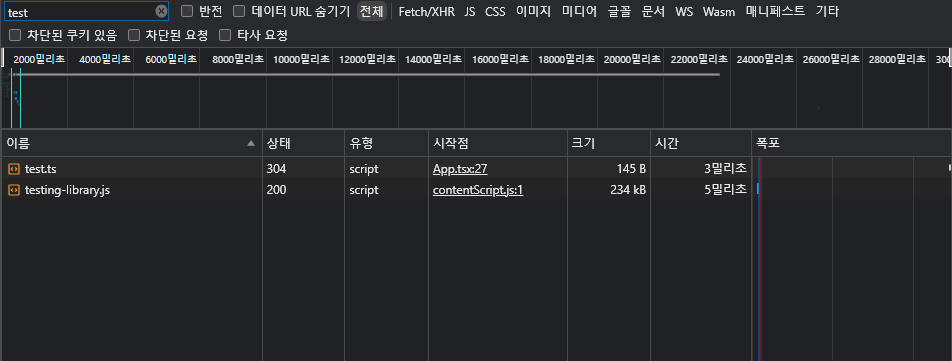
Dynamic Import (동적 불러오기)
모듈 내에서 인라인 함수 호출을 통해 코드를 분할합니다.
App.tsx
function App() {
const test = () => {
import('./common/test').then(test => {
console.log(test.text());
});
};
return <button onClick={() => test()}>Dynamic Import Button</button>;
}test.ts
export const text = () => {
console.log('open');
};

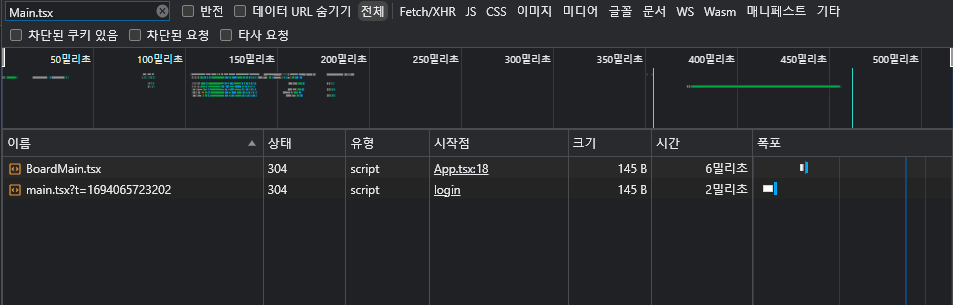
Lazy Loading (지연 로딩)
SPA 첫 로드 시 모든 화면을 다 가져오는데 이는 첫 화면 불러오는 시간을 많이 사용하게 됩니다.
따라서 지연 로딩은 필요한 파일을 필요할 때만 로딩하도록 만듭니다.
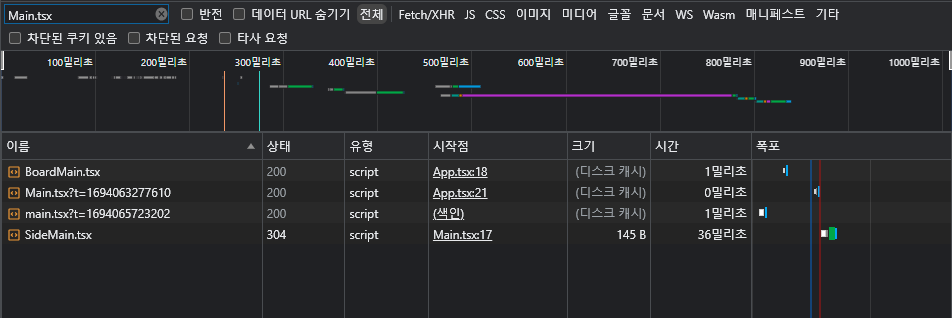
Modal, Dialog 등 안 보였다가 바로 보여야 하거나 지연 로딩도 필요하지만 미리 로딩해 대기하고 있어야 하는 컴포넌트의 경우 preload를 사용하여 해결할 수 있습니다.



1. 기본 방식
import { lazy, Suspense } from 'react';
const Main = lazy(() => import('./page/main/Main'));
function App() {
return (
<Router>
<Routes>
<Route
path="/"
element={
<Suspense fallback={<div>...Loading</div>}>
<Main />
</Suspense>
}
/>
</Routes>
</Router>
);
}2. PreLoad 기본 방식
import { lazy, Suspense } from 'react';
const MainPromise = import('./page/main/Main');
const Main = lazy(() => MainPromise);
function App() {
return (
<Router>
<Routes>
<Route
path="/"
element={
<Suspense fallback={<div>...Loading</div>}>
<Main />
</Suspense>
}
/>
</Routes>
</Router>
);
}
3. 재사용 함수 방식
import { ComponentType, lazy, LazyExoticComponent, Suspense, useEffect } from 'react';
// Path Type Function
const [Main, preload] = getLazyComponentAndPreload(() => import('./page/main/Main'));
// Path Type String
const [Main, preload] = getLazyComponentAndPreload('./page/main/Main');
function App() {
useEffect(() => {
preload();
}, []);
return (
<Router>
<Routes>
<Route
path="/"
element={
<Suspense fallback={<div>...Loading</div>}>
<Main />
</Suspense>
}
/>
</Routes>
</Router>
);
}
export type ReactLazyFactory<T = any> = () => Promise<{ default: ComponentType<T> }>;
export type ComponentPreloadTuple<T = any> = [
component: LazyExoticComponent<ComponentType<T>>,
preloadFn: () => void,
];
export function getLazyComponentAndPreload<T = any>(
componentPath: string,
): ComponentPreloadTuple<T>;
export function getLazyComponentAndPreload<T = any>(
factory: ReactLazyFactory<T>,
): ComponentPreloadTuple<T>;
export function getLazyComponentAndPreload<T = any>(
input: string | ReactLazyFactory<T>,
): ComponentPreloadTuple<T> {
const factory = () => (typeof input === 'string' ? import(input) : input());
return [lazy(factory), factory];
}
React 빌드 용량 최적화 - Vite rollupOptions manualChunks
하나로 빌드 되는 큰 파일을 작게 나누어 필요한 파일을 필요한 때 불러와 렌더링 속도 개선 1. manualChunks 모든 코드를 미리 로드하는 대신 필요에 따라 작은 청크로 분할하는 기능으로 초기 로드
arkhyeon.tistory.com
728x90
반응형
'React' 카테고리의 다른 글
| React Javascript WebSocket - Server 포함 (0) | 2023.10.31 |
|---|---|
| React 빌드 용량 최적화 - Vite rollupOptions manualChunks (0) | 2023.09.07 |
| Compound Component 패턴 (0) | 2023.07.12 |
| React createPortal(Modal Component) (0) | 2023.07.11 |
| React Route dom v6 하위 경로 이동 시 에도 인덱스 NavLink 활성화 (0) | 2023.07.04 |