1. 라이브러리 화
1.1 라이브러리 파일 설정
1.1.1 사용할 함수 Export 및 대표 파일에서 Import
1.2 라이브러리 Build 설정
1.2.1 package.json 설정
1.2.2 vite.config.js build option 설정
1.3 Build Library
2. 업로드
2.1 설정 파일 생성 및 수정
2.1.1 package.json 설정
2.1.2 .npmrc 설정
2.2 업로드 명령어
2.3 업로드 시 오류 및 해결법
2.3.1 .ENEEDAUTH 오류
2.3.2 .E400(Not Allow Updating 오류)
3 다운로드
3.1 설정 파일 생성
3.1.1 .npmrc 파일 설정
3.2 다운로드 시 오류 및 해결법
3.2.1 라이브러리 사용이 되지 않음
| 기준 버전 | |||
| Package | Version | Package | Version |
| NPM | 8.6.0 | React | 18.2.0 |
| Vite | 3.0.0 | - | - |
1. 라이브러리 화
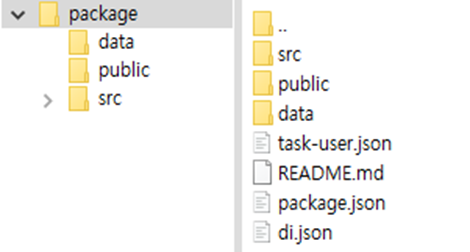
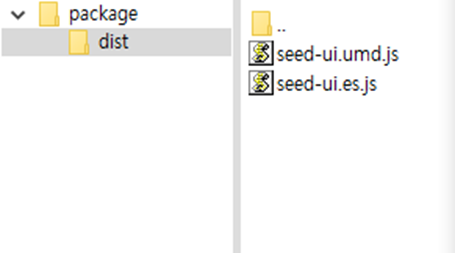
필요 없는 파일을 제외하고 필요한 파일만 Build 할 수 있는 작업 진행
 |
 |
| <라이브러리 화 진행 전> | <라이브러리 화 진행 후> |
1.1 라이브러리 파일 설정
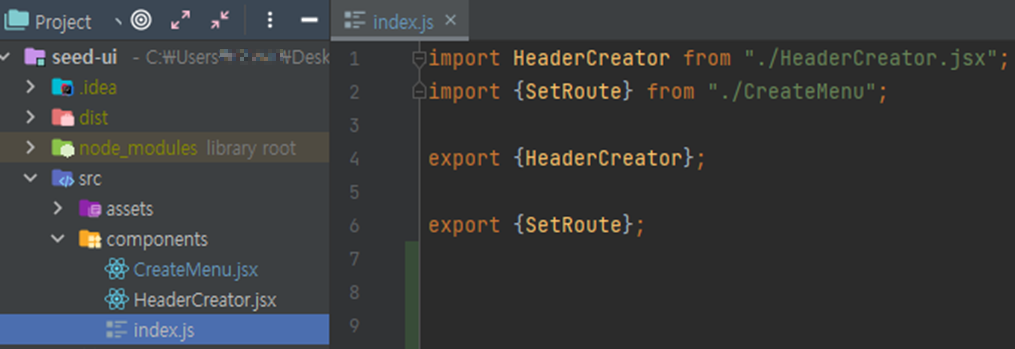
1.1.1 사용할 함수 Export 및 대표 파일에서 Import
1. 다른 프로젝트에서 사용할 함수를 export / export default를 이용 내보냄.


2. 대표 파일(index.js)을 생성하고 해당 파일 내에서 import 후 export

3. 위와 같이 대표 파일로 빼는 이유
3.1 모듈이 어떤 함수들을 export 하는지 쉽게 알 수 있으며 함수들을 관리하기 용이
3.2 Build 설정 및 과정에서 모든 파일이 아닌 대표 파일(index.js)만 Build 하면 됨.
1.2 라이브러리 Build 설정
1.2.1 package.json 설정
Build 및 npm publish할 때 관여하는 파일
{
"name": "seed-ui",
"private": false,
"version": "0.0.1",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"@emotion/styled": "^11.9.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.3.0"
},
"devDependencies": {
"@types/react": "^18.0.15",
"@types/react-dom": "^18.0.6",
"@vitejs/plugin-react": "^2.0.0",
"vite": "^3.0.0"
},
"peerDependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
"files": [
"dist"
],
"main": "./dist/seed-ui.umd.js",
"module": "./dist/seed-ui.es.js",
"exports": {
".": {
"import": "./dist/seed-ui.es.js",
"require": "./dist/seed-ui.umd.js"
}
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}1. dependencies
프로덕션 환경에서 필요하며 어플리케이션 동작과 직접 연관된 라이브러리로 npm install / yarn add 시 자동으로 기입되므로 위 사항과 관련이 없다면 devDependencies 저장할 것
2. devDependencies
개발할 때만 필요한 라이브러리로 npm install LibName [--save-dev or -D]로 설치하며 자동 기입됨.
ex) prettier : 코드 정렬 라이브러리, eslint : 코드 컨벤션, jest : 개발 테스터 라이브러리 등
3. peerDependencies
해당 라이브러리가 다른 프로젝트에서 사용이 될 때 특정 라이브러리 버전을 사용하도록 선언
ex) react : "19.0.0" 버전의 프로젝트에서 react : "18.2.0" 버전의 라이브러리 사용 시 내부에
react : "18.2.0" 버전이 설치됨.
[모듈 구조]
node_modules (directory)
ㄴreact ^19.0.0 (dependancy)
ㄴmy-library ^0.0.1 (dependancy)
ㄴnode_modules (directory)
ㄴreact ^18.2.0 (peer dependancy)
4. files
다른 프로젝트에 라이브러리가 설치될 때 해당되는 폴더, 파일만 설치됨.(화이트 리스트 성격)
package.json, readme, license 파일들은 기입하지 않아도 포함됨.
5. main
프로젝트의 기본 진입점 지정 (기본값 : 프로젝트 루트의 index.js)
6. module
표준 모듈 설정, 둘 이상의 모듈은 modules: [" "," ",…]로 작성
원래 "type:module"을 사용해 전체를 모듈 설정했었으나 각각의 개별 파일을 모듈로 설정 가능하게 됨.
7. main, module 추가 사항
- umd(범용 모듈 정의)
어떤 모듈이든 호환 및 백, 프론트엔드 양쪽에서 사용 가능
- es(esm, es module)
표준 JS 모듈 시스템으로 기획, 최신 브라우저 지원, JS 모듈들의 장점 집합,
Tree-Shaking(데드 코드 제거로 인한 실 사용 함수만 번들링 > 크기 최적화)
8. exports
- "."(sugar export)
exports가 유일한 경우 그대로 작성해도 되지만
"exports": {
"import": "./dist/seed-ui.es.js",
"require": "./dist/seed-ui.umd.js"
},유일하지 않은 경우 "."를 작성하고 작성
"exports": {
".": {
"import": "./dist/seed-ui.es.js",
"require": "./dist/seed-ui.umd.js"
},
"./feature": {
"browser": "./feature-browser.js",
"default": "./feature.js"
}
},- import
umd, es 등은 모듈 타입에 불과하고 현재 라이브러리에서 import로만 사용하기 때문에 exports의 import에 umd나 es 아무거나 와도 상관이 없지만 각각의 모듈 성격을 확인하고 사용 권장
- require
내보내기(require)를 사용할 때 사용하지만 CommonJS만 지원하므로 es 모듈은 사용 불가
9. browserslist
- production(빌드)
마켓 점유율 0.2% 이상
최근 24개월 내 공식적인 지원 또는 업데이트(서비스 "중단"도 아니고)
오페라 미니는 제외
- development(개발)
크롬, 파이어폭스, 사파리 최신 버전
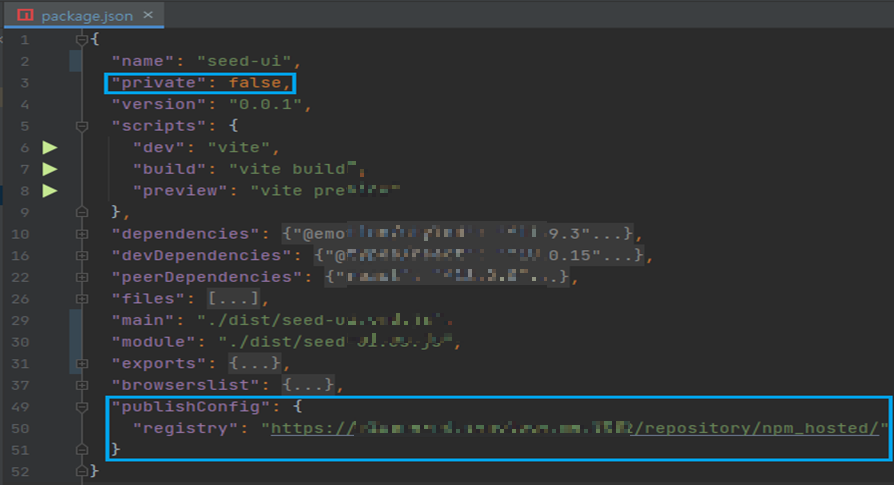
10. publishConfig
업로드 시 사용할 npm registry 주소
1.2.2 vite.config.js build option설정
Build할 때 관여하는 파일
import react from '@vitejs/plugin-react';
import path from 'node:path';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [
react(),
],
build: {
lib: {
entry: path.resolve(__dirname, 'src/components/index.js'),
name: 'seed-ui',
formats: ['es', 'umd'],
fileName: (format) => `seed-ui.${format}.js`,
},
rollupOptions: {
external: ['react', 'react-dom', 'react-router-dom', '@emotion/styled'],
output: {
globals: {
react: 'React',
'react-dom': 'ReactDOM',
'react-router-dom': 'react-router-dom',
'@emotion/styled' : 'styled'
},
},
},
},
});* lib(라이브러리 모드)
브라우저 용 라이브러리 개발 시 원하는 파일만 빌드 가능
프로젝트 내부에 테스트 페이지/데모 페이지 작성을 가능하게 해 편한 개발이 가능.
1. lib.entry
라이브러리에서 HTML을 진입점으로 사용 불가이므로 entry 작성 필수로 진입점이 되는 파일 경로 작성
- path.resolve(__dirname, 'src/components/index.js')
__dirname : 현 프로젝트의 절대 경로
path.resolve : __dirname과 'src/components/index.js를 합쳐서 경로로 치환
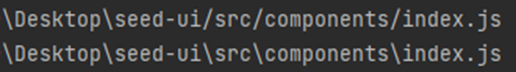
* path.resolve 사용 이유
__dirname + 'src/components/index.js' 와 path.resolve(__dirname, 'src/components/index.js') 다르다.

"/"를 "\"으로 치환
2. lib.name
formats이 "umd", "iife"라면 필수 입력 name값을 전역 변수로 사용
3. lib.formats
기본 값은 ['es', 'umd']이며 상황에 맞는 모듈로 포맷
4. lib.fileName(String | ((format: ModuleFormat) => String)
빌드 될 파일의 이름을 설정
기본 값은 package.json의 name을 사용하며 format을 인수로 사용하는 함수로 작성 가능
* rollupOptions
JS 모듈 번들러 rollup의 옵션을 사용하여 최적화된 빌드 커맨드 지원
1. rollupOptions.external
라이브러리 중복을 줄이기 위해 외부에서 관리할 종속성 기입
rollupOptions.ouput.globals의 Key 값이 되는 필드로 모듈 ID와 동일해야 한다.
2. rollupOptions.ouput.globals
외부 종속성 가져오기에 필요한 키, 밸류를 지정합니다.
ex) "package.json 내부 dependency에 적힌 이름" : "실제 사용되는 변수" ("jQuery" : "$")
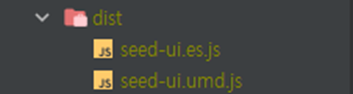
1.3 Build Library
위의 과정을 진행한 후 본인이 선택한 패키지 설치 모듈에 따라 Build하면 dist폴더와 Build된 파일 생성

ex) yarn run build / npm run build
2. 업로드
1.1 설정 파일 생성 및 수정
1.1.1 package.json 설정
1. private : false
해당 값 true 설정 시 개인 저장소가 실수로 업로드되는 것을 방지하기 위해 NPM에서 거부
2. publishConfig
사용할 NPM Registry 주소 입력
3. version
라이브러리 수정 시 버전 정보를 업데이트하고 업로드 진행 (0.0.1 -> 0.0.2)
버전을 업데이트하지 않고 업로드 방법은 [2.3.2 E400(Not Allow Updating) 오류] 확인
"publishConfig": {
"registry": "https://개인주소:개인포트/repository/npm_hosted/"
}
2.1.2 .npmrc 설정
1. 프로젝트 ROOT 위치에 .npmrc 파일 생성
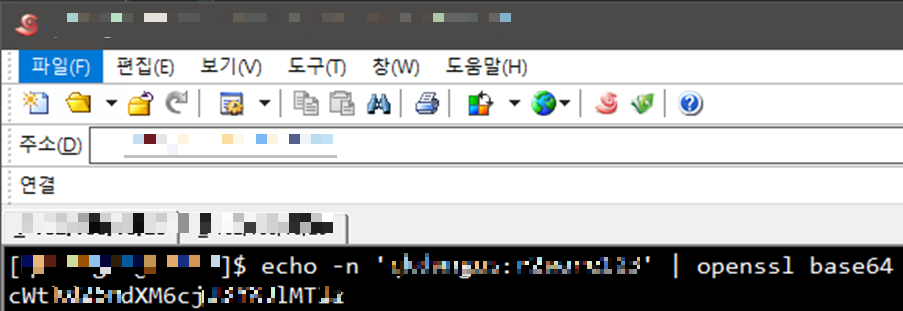
2. 개인 Repository가 설치된 리눅스에 사용자 상관없이 접속 후 Nexus ID, PWD 아래 명령어에 작성 후 입력
echo -n 'NexusID:NexusPWD' | openssl base64
결과값 .npmrc 파일의 _auth에 입력

2.2 업로드 명령어
터미널에서 npm publish 명령어 실행 시 package.json의 publishConfig.registry 주소로 업로드되며
.npmrc의 정보로 계정 체크를 한다.
2.3 업로드 시 오류 및 해결법
2.3.1 .ENEEDAUTH 오류
npm 6.x에서는 문제가 없었지만 npm7.x ~ 현재(npm 8.x)까지 있는 오류로 .npmrc파일의 계정 정보와 package.json의 publishConfig.registry를 찾지 못해 생기는 오류

- 해결법
.npmrc의 경로와 registry 주소를 직접 명령어에 기입
npm publish --registry https://개인주소:개인포트 /repository/npm_hosted/ --userconfig=./.npmrc
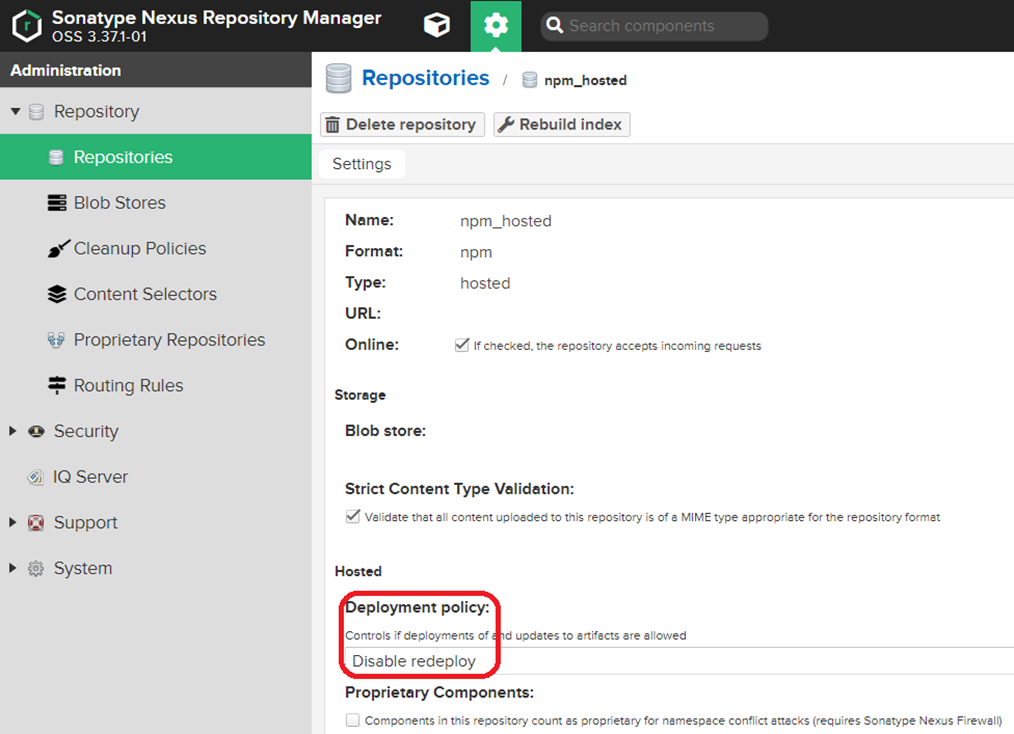
2.3.2 .E400(Not Allow Updating) 오류
해당 Repository의 배포 정책이 업데이트 불허 설정
npm은 안전한 버전 관리를 위해 사용자가 버전 업데이트를 하지 않고 재배포 시 이전 버전을 덮어쓰는 상황을 방지하고자 불허를 기본으로 설정

- 해결법
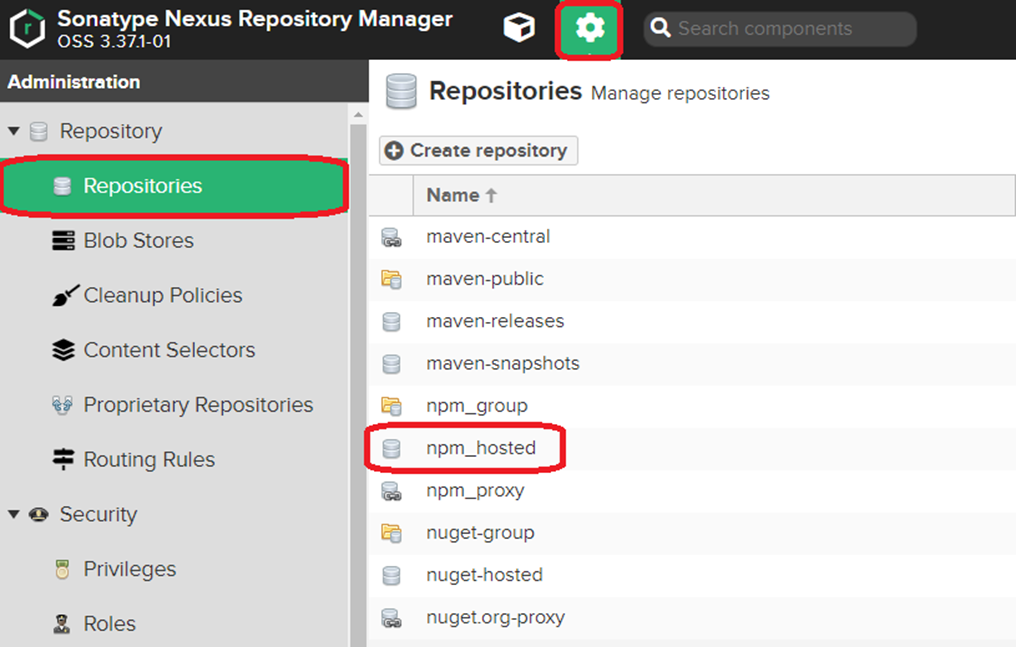
관리자 로그인 > Server administration and Configuration (상단의 톱니바퀴 아이콘)
> Repository 메뉴의 Repositories 메뉴 선택 > 설정할 Repository 선택
> Deployment policy를 Allow redeploy로 설정
> 재배포 이후 Disable redeploy 재 설정(실수로 덮어쓸 염려 제거)


3. 다운로드
프로젝트에서 업로드 한 라이브러리 사용 방법
3.1 설정 파일 생성
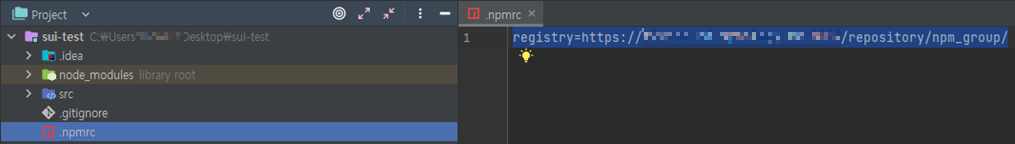
2.1.1 .npmrc 파일 설정
.npmrc 파일을 프로젝트 Root 위치에 생성하고 다운 받을 주소 기입 이후 설치 명령어 진행
registry=https://개인주소:개인포트/repository/npm_group/
npm install / yarn add Lib
다운로드 시에는 계정 설정 불필요
3.2 설정 파일 생성
3.2.1 라이브러리 사용이 되지 않음
group에 동일한 이름의 라이브러리가 있을 시 생길 수 있음.
npm info 명령어를 통해 확인할 수 있으며 내가 업로드한 버전과 상이하다면 아래 해결법 진행
- 해결법
.npmrc의 주소를 아래와 같이 변경 후 먼저 받으면 이후에는 다운로드 된 라이브러리를 들고 오기에 정상 작동 이후에는 [3.1.1 .npmrc 파일 설정]의 주소로 변경하면 된다.
registry=https://개인 주소:개인 포트/repository/npm_hosted/
[인용]
1. cjs amd umd esm(es)의 차이
https://betterprogramming.pub/what-are-cjs-amd-umd-esm-system-and-iife-3633a112db62
2. sugar 및 조건부 내보내기 package.json "." / exports
https://nodejs.org/docs/latest-v13.x/api/esm.html#esm_conditional_exports\
3. path.resolve
https://nodejs.org/docs/latest-v13.x/api/path.html#path_path_resolve_paths
4. rollup.js 문서
https://rollupjs.org/guide/en/
5. nodejs package.json 문서
https://nodejs.org/api/packages.html
6. Vite 문서
https://vitejs.dev/guide
7. esbuild 문서
https://esbuild.github.io/api
8. npm 문서
https://docs.npmjs.com/
'React' 카테고리의 다른 글
| JEST-REACT18-Vite (0) | 2023.05.22 |
|---|---|
| npm cache clean --force (0) | 2023.01.31 |
| [Intellij]React Prettier, ESlint(airbnb) 설정 (0) | 2022.08.02 |
| React Emotion Error nth-child / nth-of-type (0) | 2022.07.12 |
| React Build Tool - vite, craco (0) | 2022.06.16 |